There is no excerpt because this is a protected post.
Portfolio Categories: UI
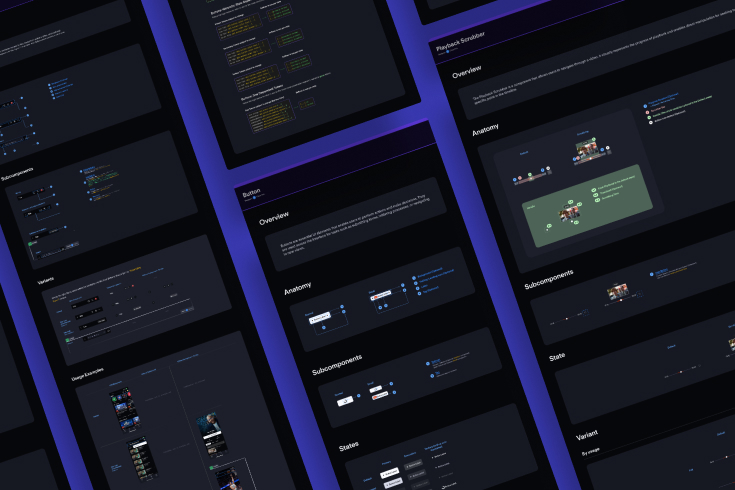
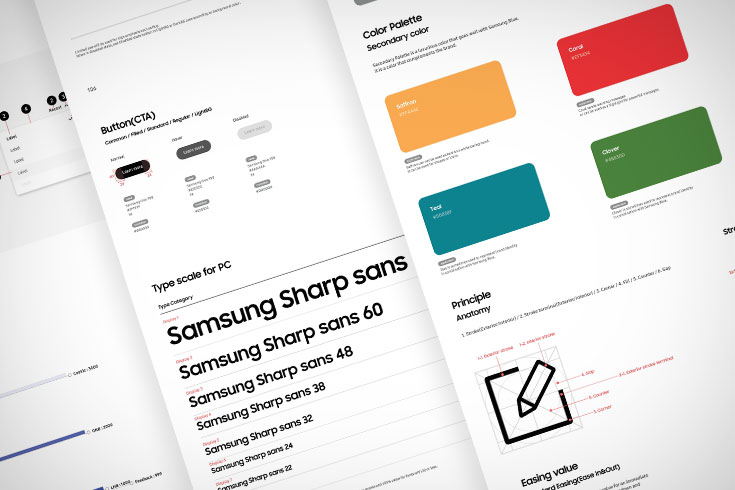
One Samsung Design System
[cl_column width="2/3" css_style="{'padding-top':'20px','padding-bottom':'20px'}_-_json" css_style_991="{'padding-top':'','padding-bottom':''}_-_json" css_style_767="{'padding-top':'','padding-bottom':''}_-_json"] Samsung Design System About this project “One Samsung Design System” has been aimed as a project to provide consistency of UI to users in Samsung.com of 61 countries globally. Not only headquarter designers but also designers of branch offices of each country are able to design "samsung.com" with consistency by using this design system. “Samsung design system” is composed of 4 things. First, “Foundation” is the most fundamental element that consists of the basics of the UI which include grid, color, typography, and spacing method. Second, “Components” are parts of the UI which is repeatedly used. Components include buttons, tabs, and selection controls. The third is “Pattern” which is grouped by combinations of components. The last thing is “Page” which is one screen that consists of a combination of foundation, components, and pattern. Our team has been trying to provide the same interaction on the same UI elements by making a visual interaction guide. This [...]
Continue Reading
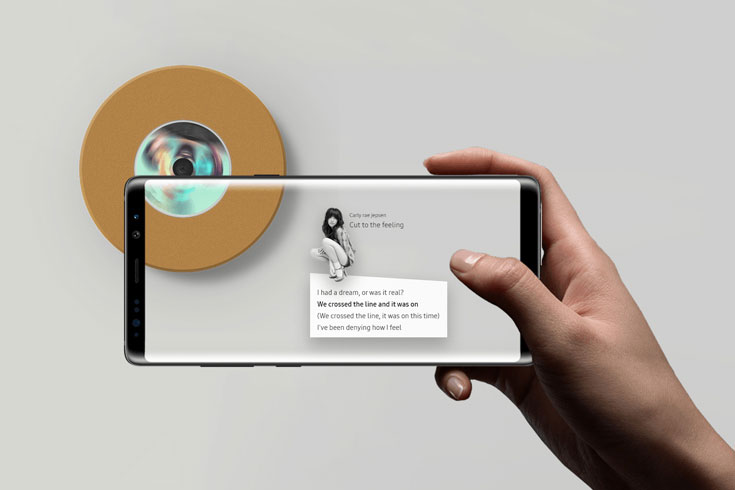
AR Controller
[cl_column width="2/3" css_style="{'padding-top':'20px','padding-bottom':'20px'}_-_json" css_style_991="{'padding-top':'','padding-bottom':''}_-_json" css_style_767="{'padding-top':'','padding-bottom':''}_-_json"] AR Controller About this project “AR (Augmented Reality) Controller” is made as a mobile prototype that has a feature that users can control a TV or other devices simultaneously by using AR. This project has been started with a small idea that what if devices are controlled by AR. For using this controller, user has only to make their mobile camera perceived a device they want to control. If user makes their mobile AR controller perceived a speaker, a list of songs will be shown on the mobile screen and If user chooses one of the song of lists that be shown on the mobile screen, the song that you choose will be played in the speaker immediately. To see the lyrics and the music video about the song, user has just to make their mobile camera perceived the speaker. Moreover, AR Controller is able to control a TV as well. If user makes their [...]
Continue Reading
Fit My Space
[cl_column width="2/3" css_style="{'padding-top':'20px','padding-bottom':'20px'}_-_json" css_style_991="{'padding-top':'','padding-bottom':''}_-_json" css_style_767="{'padding-top':'','padding-bottom':''}_-_json"] Fit My Space About this project “Fit my space” is an application that users can simulate modular screens such as micro-LED TV of Samsung in their place by using augmented reality (AR). User is able to scan their place by using AR and then can simulate Samsung’s micro LED TV that is composed of modular screens. “Fit my space” can recognize 3 sides of the corner of walls and floor as well as 2 sides of the wall and floor. Moreover, it recommends suitable videos and images according to the screen’s ratio that user simulates. It makes user feel a sense of reality. What I did Suggested a UI concept for micro-LED TV. Designed all of the visual design & motion design. Collaborated alongside developers. Got a KR patent: KR20200041548A › UI Design [cl_media lightbox="0" lazyload="0" shadow="0" custom_width_bool_media="0" media_video_loop="0" autoplay="1" css_style="{'margin-top':'-'}_-_json" image="{'id':'1470','url':'http://chloemspark.com/wp-content/uploads/2019/04/fit_my_space_2.0_01_2-150x150.jpg'}_-_json"][cl_media lightbox="0" lazyload="0" shadow="0" custom_width_bool_media="0" media_video_loop="0" autoplay="1" css_style="{'margin-top':'30px'}_-_json" image="{'id':'1471','url':'http://chloemspark.com/wp-content/uploads/2019/04/fit_my_space_2.0_02_2-150x150.jpg'}_-_json"][cl_media lightbox="0" lazyload="0" shadow="0" custom_width_bool_media="0" media_video_loop="0" [...]
Continue Reading
The Sero – Initial Version
[cl_column width="2/3" css_style="{'padding-top':'20px','padding-bottom':'20px'}_-_json" css_style_991="{'padding-top':'','padding-bottom':''}_-_json" css_style_767="{'padding-top':'','padding-bottom':''}_-_json"] The Sero - Initial Version About this project “The Sero” is a planned product based on user research focused on Millennials, who are accustomed to consuming content with mobile devices than TV. “Sero” means vertical and new in Korean and it was made to be able to rotate the screen following user’s intention or ratio of content thus users can enjoy the content they want to watch. Not only can users experience “The Sero” as a TV when it is in horizontal mode, but user also can experience it with mobile mirroring function when it is in vertical mode. It was released in Korea and in the USA during the CES 2020 and has been selling to consumers. “The initial version of The Sero” means the concept design before applying “The Sero” into a mass product. I designed “the initial version of The Sero” and it successfully was to be a mass product. Always-on display, [...]
Continue Reading
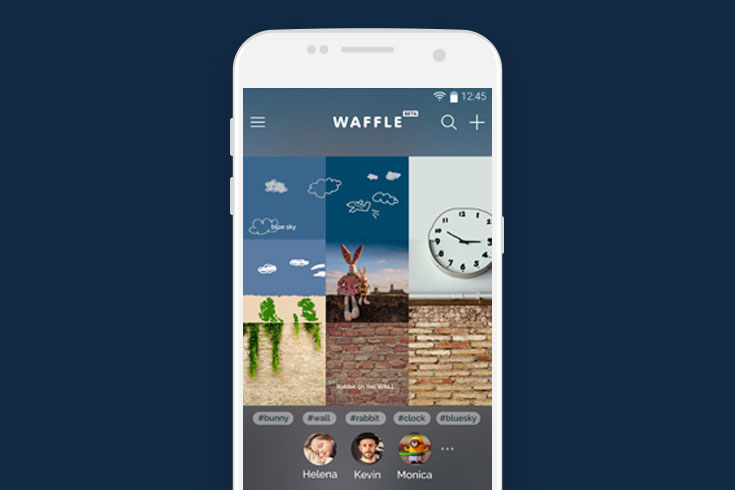
WAFFLE
[cl_column width="2/3" css_style="{'padding-top':'20px','padding-bottom':'20px'}_-_json" css_style_991="{'padding-top':'','padding-bottom':''}_-_json" css_style_767="{'padding-top':'','padding-bottom':''}_-_json"] WAFFLE Application About this project “WAFFLE” is a social networking application that enables users to create contents together just as doodling on a wall. Creating together is the key. It’s more than users just uploading contents to their accounts and sharing them with others. Using “WAFFLE”, it becomes available for users to add contents to somebody else’s contents, and vice versa. Added contents then converge into whole new contents, just like doodles on a wall or a paper sheet. The key features of this app are users can draw pictures and upload photos in “WAFFLE”. And they can also add contents to somebody else’s and vice versa, thereby creating unique contents of their own. In other words, users will be able to create contents together with others, and those added contents will converge into whole new contents. Our team launched Waffle on the Android market and participated at South by Southwest (SXSW) which is held [...]
Continue Reading
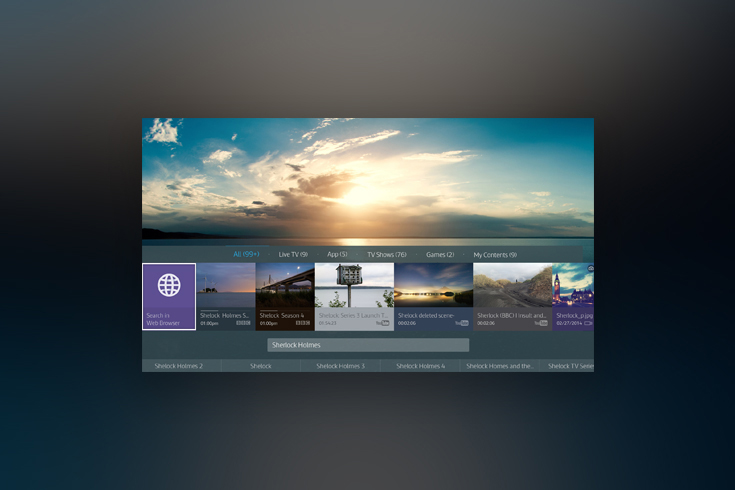
Smart TV Search Service
[cl_column width="2/3" css_style="{'padding-top':'20px','padding-bottom':'20px'}_-_json" css_style_991="{'padding-top':'','padding-bottom':''}_-_json" css_style_767="{'padding-top':'','padding-bottom':''}_-_json"] Smart TV Search Service About this project “Search Service” is used for looking up a specific piece of information or content while watching television. If there is an item that the user wishes to search, “Search all” can be launched with a simple press of the search icon on the TV. When a search keyword is input, information is filtered to show preliminary search results, from which the user can further narrow down his search. The user can search a wide array of information related to real-time broadcasting, video content, applications, sport match schedules and scores, weather forecasts and the latest stock prices. The provider of each content is also shown, allowing the user to select a preferred provider. In designing a search service, Our team thought it was most important to minimize any disruption in the user’s viewing experience. This led us to have a partitioned design. The color values that are similar [...]
Continue Reading
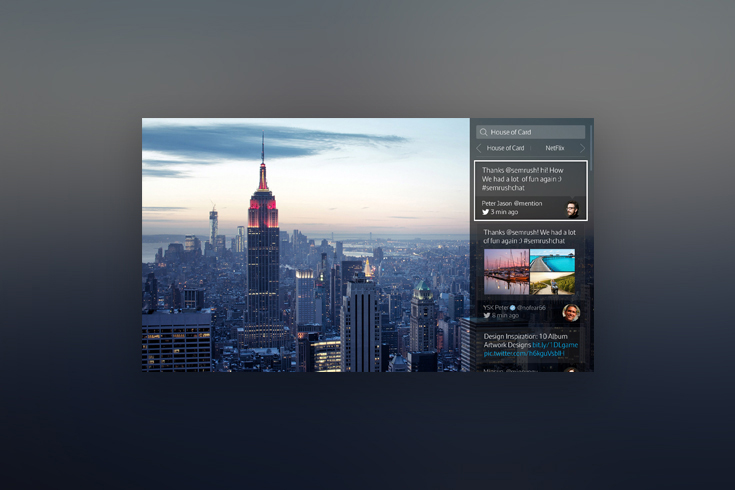
Extra Tweet
[cl_column width="2/3" css_style="{'padding-top':'20px','padding-bottom':'20px'}_-_json" css_style_991="{'padding-top':'','padding-bottom':''}_-_json" css_style_767="{'padding-top':'','padding-bottom':''}_-_json"] Extra Tweet About this project “Extra Tweet” was upgraded based on “Social TV” that I designed is a TV service that enables the user to enjoy social media while watching TV simultaneously. "Social TV" that I designed before was able to see the various social media such as Twitter, Facebook. On the other hand “Extra Tweet” was changed to use for only Twitter. By providing some main keywords that related to broadcasts, users can use this service easily. Moreover, users can enjoy this service without any interruption by providing 3 kinds of view modes such as PIP(Picture-in-Picture) mode. What I did Was in charge of a key UI designer. Suggested various UI structures. UI Design [cl_media lightbox="0" lazyload="0" shadow="0" custom_width_bool_media="0" media_video_loop="0" autoplay="1" css_style="{'margin-top':'10px'}_-_json" image="{'id':'1487','url':'http://chloemspark.com/wp-content/uploads/2019/04/tweet-live_01_2-150x150.jpg'}_-_json"][cl_media lightbox="0" lazyload="0" shadow="0" custom_width_bool_media="0" media_video_loop="0" autoplay="1" css_style="{'margin-top':'30px'}_-_json" image="{'id':'1488','url':'http://chloemspark.com/wp-content/uploads/2019/04/tweet-live_02_2-150x150.jpg'}_-_json"][cl_media lightbox="0" lazyload="0" shadow="0" custom_width_bool_media="0" media_video_loop="0" autoplay="1" css_style="{'margin-top':'30px','margin-bottom':'{','margin-left':'{','margin-right':'{','padding-top':'{','padding-bottom':'{','padding-left':'{','padding-right':'{','border-top-width':'{','border-bottom-width':'{','border-left-width':'{','border-right-width':'{'}_-_json" image="{'id':'1490','url':'http://chloemspark.com/wp-content/uploads/2019/04/tweet-live_03_2-1-150x150.jpg'}_-_json"][cl_column width="1/3" css_style="{'padding-top':'20px','padding-bottom':'20px'}_-_json" css_style_991="{'padding-top':'','padding-bottom':''}_-_json" css_style_767="{'padding-top':'','padding-bottom':''}_-_json"] DATE 2015 MY ROLE UI Design MEMBER Director Jiny Kwon UX Designer [...]
Continue Reading
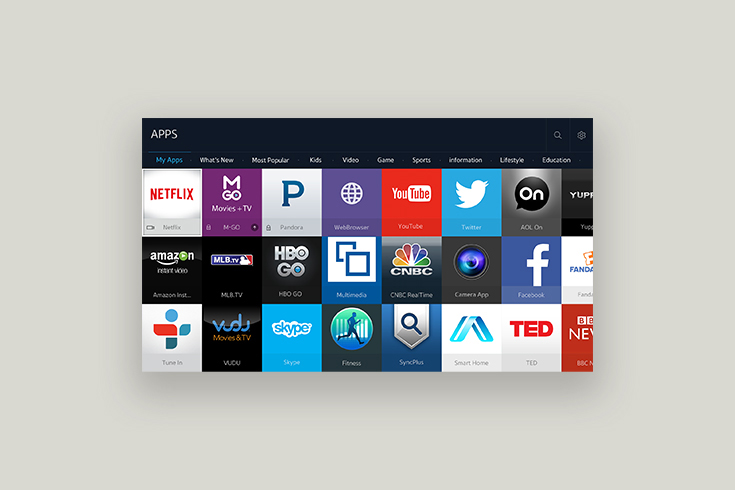
’15 Smart Hub Apps
[cl_column width="2/3" css_style="{'padding-top':'20px','padding-bottom':'20px'}_-_json" css_style_991="{'padding-top':'','padding-bottom':''}_-_json" css_style_767="{'padding-top':'','padding-bottom':''}_-_json"] '15 Smart Hub Apps About this project “Apps” of Samsung Smart TV is a space to manage user’s applications on TV. Not only that but also simultaneously users can search and download applications they want to use. “Apps” was composed of My apps, Most Popular, What’s new, and various categories. Users can see the detailed information of each application as well. “Apps” had been designed with the extracted main color of each app icon and we tried to provide a stunning design. [video width="734" height="412" mp4="http://chloemspark.com/wp-content/uploads/2019/04/Apps.mp4"] What I did Redesigned “Apps” based on the new Samsung Smart TV design system. Successfully applied a new concept of design such as a main color extraction from an app icon. Was in charge of a key UI designer. Got US patents: USD768176S1 ›, USD768715S1 ›, USD783039S1 › UI Design [cl_media lightbox="0" lazyload="0" shadow="0" custom_width_bool_media="0" media_video_loop="0" autoplay="1" css_style="{'margin-top':'10px'}_-_json" image="{'id':'1491','url':'http://chloemspark.com/wp-content/uploads/2017/04/apps_01_2-150x150.jpg'}_-_json"][cl_media lightbox="0" lazyload="0" shadow="0" custom_width_bool_media="0" media_video_loop="0" autoplay="1" css_style="{'margin-top':'30px'}_-_json" image="{'id':'1492','url':'http://chloemspark.com/wp-content/uploads/2017/04/apps_02_2-150x150.jpg'}_-_json"][cl_media lightbox="0" lazyload="0" [...]
Continue Reading
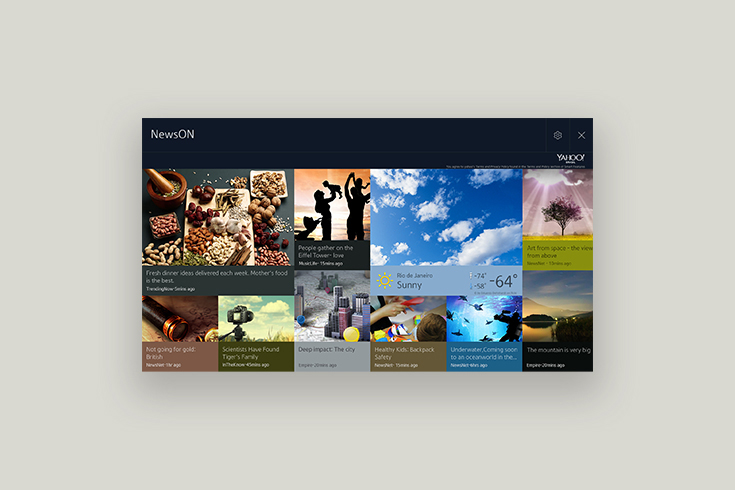
’15 Smart Hub NewsON
[cl_column width="2/3" css_style="{'padding-top':'20px','padding-bottom':'20px'}_-_json" css_style_991="{'padding-top':'','padding-bottom':''}_-_json" css_style_767="{'padding-top':'','padding-bottom':''}_-_json"] '15 Smart Hub NewsON About this project “NewsON” in 2015 was redesigned all of the components and layout following the 2015 Samsung Smart TV design system. As with "NewsON" in ‘13-‘14, it was serviced only for the Latin American region and users could check weather and news information through it. What I did Was in charge of a key UI designer. Redesigned based on new Samsung Smart TV UI principle design. Communicated with Yahoo which is a content provider and negotiated with them to align design consensus. Designed all of the visual design. Got a US patent: USD766301S1 › UI Design [cl_media lightbox="0" lazyload="0" shadow="0" custom_width_bool_media="0" media_video_loop="0" autoplay="1" css_style="{'margin-top':'10px'}_-_json" image="{'id':'1477','url':'http://chloemspark.com/wp-content/uploads/2019/04/news_on_2015_01_2-150x150.jpg'}_-_json"][cl_media lightbox="0" lazyload="0" shadow="0" custom_width_bool_media="0" media_video_loop="0" autoplay="1" css_style="{'margin-top':'30px'}_-_json" image="{'id':'1478','url':'http://chloemspark.com/wp-content/uploads/2019/04/news_on_2015_02_2-150x150.jpg'}_-_json"][cl_media lightbox="0" lazyload="0" shadow="0" custom_width_bool_media="0" media_video_loop="0" autoplay="1" css_style="{'margin-top':'30px'}_-_json" image="{'id':'1479','url':'http://chloemspark.com/wp-content/uploads/2019/04/news_on_2015_03_2-150x150.jpg'}_-_json"][cl_column width="1/3" css_style="{'padding-top':'20px','padding-bottom':'20px'}_-_json" css_style_991="{'padding-top':'','padding-bottom':''}_-_json" css_style_767="{'padding-top':'','padding-bottom':''}_-_json"] DATE 2015 MY ROLE UI Designer MEMBER Director Jiny Kwon UX Designer Bonghyun Cho, Sukyung Hyun COMPANY Samsung
Continue Reading